Yeni bir web sitesi kurmak ve bu konuda eğitim almak için hiç şüphesiz ilk öğrenilmesi gereken şey, HTML dilidir. HTML, Hyper Text Markup Language İngilizce cümlesinin kısaltılmış halidir. Türkçe’de bu ifade “Hiper Metin İşaretleme Dili” anlamına gelmektedir. HTML betik bir dildir. Öğrenilmesi son derece kolaydır. Bu dilin öğrenilmesi için HTML örnekleri ve CSS örnekleri incelenmeli ve bu konuda bolca çalışmalar yapılmalıdır.
AMP Nedir ? AMP HTML’in farkı nelerdir?
Bu içerikte HTML ve CSS dillerinin kullanıma dair birçok örnekler göreceğiz. Ancak konu hakkında yaşanan güncel bilgilerden de haberdar olmanız sizin için faydalı olacaktır.
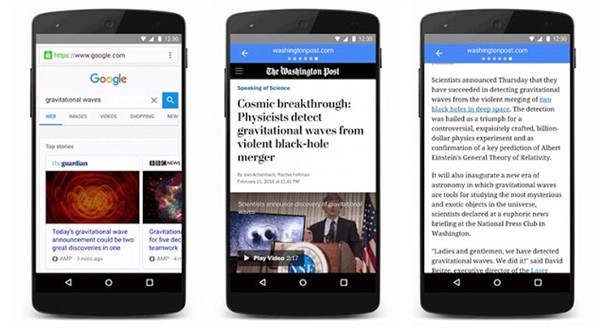
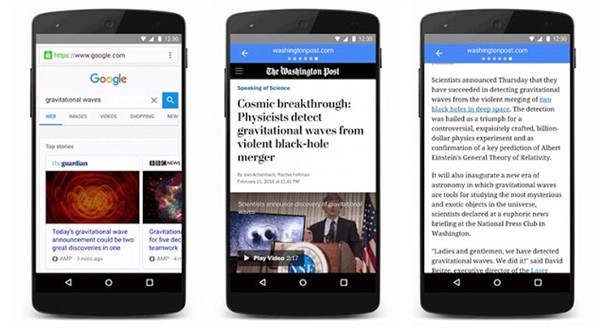
AMP, hızlandırılmış mobil görünümdür. Sitelerin mobil görünümünün daha hızlı olmasını sağlamak için AMP kullanılır. Yeni bir teknoloji olmasıyla beraber birçok web sitesi AMP görünümü çalışması yapmaktadır. AMP, Google tarafından da desteklenmektedir.


Yukarıdaki görselde yapılan Google arama sonucuna göre bazı web sitelerinin mobil görünümü doğrudan arama motorlarının içerisinde görüntülenir. Bunu sağlayan şey AMP’dir. Hem arama motorlarında site içeriğinin doğrudan gözükmesi hem de açılış hızını büyük ölçüde arttırdığı için AMP, hemen hemen her site tarafından kullanılmaktadır.
Algoritma Nedir?
Bilgisayar başında yazılan her bir kod bütünü, belirli bir amaç doğrultusunda yazılır. Yani yazılan her kod bütünü bir şeye hizmet eder. Kod yazmadan önce ulaşılması gereken hedef için takip edilmesi gereken yol haritasına algoritma denmektedir. Algoritmalar genelde şematik çizimlerle ifade edilir.


Örneğin yukarıdaki algoritma şemasına yazılacak olan kod bütünün hedef doğrultusunda ilerlemesi gerek yol haritası belirlenmiştir.
HTML Nedir ?
HTML, web sitelerinin iskelet yapısını oluşturan betik bir dildir. Bu bir programlama dili değildir. Tarayıcılar tarafından yorumlanır. HTML dilinin kullanılması için herhangi bir yazılıma ihtiyacınız bulunmamaktadır. Bilgisayarınızın masaüstünde yeni bir metin belgesi açarak HTML dilini kullanmaya başlayabilir alıştırmalar yapabilirsiniz.
Ancak bazı yazılımlar çok büyük kolaylıklar sağladığı için metin belgesi yerine bu yazılımlardan birini tercih etmenizi tavsiye ederiz. Bunlardan biri Adobe Dreamweaver, diğeri de ücretsiz Notepad++ yazılımıdır. Bu iki yazılımın HTML için en iyi yazılımlardır. Alternatifleri de bulunmaktadır.
HTML ETİKETLERİ
Yeni bir HTML sayfası açtığınızda o sayfa tamamıyla boş bir sayfa olmaz. İçerisinde bazı etiketlerin yazılı olduğunu görürsünüz. Bu, HTML taslağıdır ve HTML ile yapılan tüm çalışmalar bu taslak içerisinde yapılır. HTML taslağı aşağıdaki gibidir;
<html>
<head>
<meta charset=”utf-8″>
<title>Başlıksız Belge</title>
</head>
<body>
</body>
</html>
HTML ile yapacağımız tüm çalışmaları bu taslakta yapacağız. Şimdi her dilde yapıldığı gibi ilk uygulamamızı yapalım ve “Merhaba Dünya” yazdıralım.
Masaüstünde yeni bir metin belgesi oluşturalım ve aşağıdaki görselde gözüktüğü gibi <body></body> etiketleri arasına Merhaba Dünya yazalım. Sonrasında bu metin belgesini Ctrl + SolShift + S tuş kombinasyonu yada Farklı Kaydet ile .html uzantısıyla kaydedelim.


Görüldüğü üzere not defteriyle HTML dilini kullanarak Merhaba Dünya yazısını yazdırdık. Burada HTML taslağı içerisinde görülen <> işaretlerine etiket denmektedir. Bazı etiketler </> şeklinde kapatılan etiketlerdir. Bazılarıysa kapatılmamaktadır.
HTML dilini öğrenmek için bu taslağın içerisindeki etiketlerle beraber diğer tüm etiketlerinde öğrenilmesi gerekmektedir.
<html><html> etiketi
Yazılanların html olarak algılanmasını sağlar. Bu etiket arasında yazılan her şey html kodu olarak youmlanır.
<head></head> etiketi
HTML dili, bir sitenin iskeletini oluşturur. Bir iskelette kafa, gövde ve bacak kısımları bulunur. Web sitelerinin “kafa” kısmı bu etiketin arasında oluşturulmaktadır. Örneğin sayfanın başlığı, sitenin logosu hemen hemen her zaman head etiketleri arasındadır.
Sitenin head kısmında genellikle ileriki zamanlarda göreceğiniz CSS tasarım ifadeleri bulundurulur.
<meta> etiketi
Hangi karakter setinin kullanılacağını ifade eder. Bu etiket her zaman UTF-8 olarak ayarlanır.
<title></title> etiketi
Sayfanın başlığını belirler. Örneğin;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML SAYFAM</title>
</head>
<body>
title etiketinin kullanımı
</body>
</html>
Koduyla bir örnek yapalım. Görüldüğü gibi sekmenin başlığı HTML SAYFAM olarak değişti. Bunu title etiketi sayesinde yaptık.
<body><body> etiketi
HTML çalışmamızın gövde kısmını oluşturur. Oluşturulan CSS tasarımları burada çağırılarak kullanılır.
<p></p> etiketi
Paragraf oluşturmak için kullanılan etikettir.
<br> ve <br/> etiketi
Satır boşluğu ve paragraf boşluğu oluşturan etikettir.
<b></b> etiketi
Kalın yazmayı sağlar.
<strong></strong> etiketi
Bu etikette b etiketi gibi kalın yazmayı sağlar.
<u></u> etiketi
Altı çizili bir şekilde yazmayı sağlar.
<strike></strike>
Ortası çizilmiş bir şekilde yazmayı sağlar.
<small></small>
Küçük punto ile yazmayı sağlar.
<sup></sup>
Üstlü yazı yazmak için kullanılır.
Örnek ;
2<sup>2</sup>+2<sup>3</sup>=12
Sonuç;
22+23=12
<q></q>
Cümleyi tırnak içerisine alır.
<i></i> etiketi
İtalik (eğik) bir şekilde yazmayı sağlar.
b, u ve i etiketinin bir arada kullanımı;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<b><u><i> KALIN, ALTI ÇİZİLİ VE İTALİK MET </i></u></b>
</body>
</html>
<font></font> etiketi
Yazılan metnin tipini, boyutunu ve rengini değiştirir. Yazı tipi, rengi ve boyutu için ayrı ayrı 3 parametreyle birlikte kullanılır.
Örneğin;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<font color=”#ff0000″ size=”30″ face=”Thomas”>Merhaba Dünya<font/>
</body>
</html>
Burada font etiketi içersinde kullanılan color parametresi yazının rengini belirler. Aynı şekilde size parametresi yazının boyutu ve face parametresi yazının tipini belirler. Bu örnekte Thomas yazı tipiyle 30 piksel büyüklüğünde kırmızı renkte yazı yazdık.
Renk kodu girmek yerine doğrudan rengin İngilizcesi de yazılabilirdi. Ancak tonların kullanılabilmesi için renk kodlarının öğrenilmesi gerekmektedir. İçeriğin devamında renk kodlarının nasıl kullanıldığını göstereceğiz.
Örneğin color=”#ff0000″ yerine color=”red” parametresi kullanılabilirdi. Ancak her zaman renk kodları kullanmanızı tavsiye ederiz.
<h></h> etiketi
Yazı içerisinde başlık koymayı sağlar. Bu etiket h1’den başlayıp h6’ya kadar giden 6 farklı etiket içerir. Burada h1 etiketi en büyük başlıkken h2, h1’in alt başlığı ve h3’de h2’nin alt başlığıdır. Bu şekilde toplam bir ana başlık ve beş hiyerarşik alt başlık oluşturabilirsiniz.
Web sitenizde h başlıklarını her zaman hiyerarşik düzen içerisinde kullanmanız gerekmektedir.
Renk kodları
Renk kodları onaltılık sayı düzeninde yazılır. Bu yüzden renk kodu 6 haneli olur. Onaltılık sayı düzeni 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f hanelerinden oluşur. Renk kodundaki ilk iki hane kırmızı, sonraki iki hane yeşil, son iki hanede mavi tona aittir.
Bu yüzden #ff0000 renk kodu keskin kırmızıdır. #00ff00 renk kodu keskin yeşildir. #00000ff rengi de keskin mavidir. Benzer şekilde #ff00ff renk koduysa keskin kırmızı rengin, keskin mavi renkle karışmış tonunu ifade eder. Bu renk kodunda hiç yeşil renk kullanılmamış. Renk kodlarının daha iyi anlaşılması için birkaç örnek daha verelim.
- #3496ff: Bu renk kodunda biraz kırmızı ton, kırmızı tondan daha fazla olacak şekilde yeşil ve koyu mavi renk kullanmış. Haliyle ortaya çıkan renk açık mavi tona yakın bir renk olacaktır.
- #ff9614: Burada kodda keskin kırmızı renk kullanılmış. Aynı zamanda yeşil renk kullanmış. Son olarak hafif mavi renk kullanmış. Ortaya çıkacak olan bu keskin kırmızı, orta yeşil ve hafif mavi renk karışımı turuncuya yakın bir renk olacaktır.
- #0000ff: Burada hiç kırmızı ve yeşil renk kullanılmamış. Aynı şekilde mavi rengin en koyu tonu kullanılmış.
- #0000aa: Bu kodda da hiç kırmızı ve yeşil renk kullanılmış. Mavi renginin hafif bir tonu kullanılmış.
<img> etiketi
Görsel eklemenizi sağlar. Birçok parametreye sahiptir.
- src: Görsel kaynağının adresi burada girilir.
- width: Genişliği ayarlar.
- height: Yüksekliği ayarlar.
- title: Görselin başlığını ayarlar. Bu başlık, fare imleci görselin üzerine getirildiğinde açılır bir kutu içerisinde gözükür.
- alt: Arama motorlarının görselinizi keşfetmesi için kullanılan etiketleme parametresidir.
- border: Görsele kenarlık eklemeyi sağlar.
Şu bu parametrelerinin ne işe yaradığını görmek için img etiketiyle bir örnek yapalım.
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<img src=”https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png” width=”300″ height=”150″ title=”Google” alt=”google logo” border=”2″>
</body>
</html>
Burada Google’dan logoya sağ tıklayarak görsel adresini kopyala seçeneğine tıkladık. Görselin linkini src parametresinde kullandık. Genişlik 300 piksel ve yükseklik 150 piksel olacak şekilde width ve height parametrelerini girdik. Google başlığını ve google logo etiketini girdik. Son olarak görselin etrafını saran siyah 2 piksel büyüklüğündeki kenar çizgisini oluşturduk.
<ol></ol> etiketi
Sıralı liste oluşturmayı sağlar. Her bir sıra <li></li> etiketiyle oluşturulur. Aynı zamanda type parametresiyle liste başındaki sembol değiştirilebilir. Benzer şekilde start parametresiyle listenin nerden başlayacağı belirlenebilir.
Örneğin;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<ol type=”A”>
<li>Türkiye</li>
<li>Azerbaycan</li>
<li>Katar</li>
</ol>
<ol type=”a”>
<li>Türkiye</li>
<li>Azerbaycan</li>
<li>Katar</li>
</ol>
<ol type=”A” start=”D”>
<li>Türkiye</li>
<li>Azerbaycan</li>
<li>Katar</li>
</ol>
<ol type=”A”>
<li>Türkiye</li>
<ol type=”i”>
<li>İstanbul</li>
<li>Ankara</li>
<li>Adana</li>
</ol>
<li>Azerbaycan</li>
<li>Katar</li>
</ol>
</body>
</html>
Bu kod tarayıcıda aşağıdaki görüntüyü oluşturur;
<ul></ul> etiketi
Sırasız liste oluşturur. Bu listenin de type etiketiyle sembolü değiştirilebilir. Her bir liste <li></li> etiketiyle oluşturulur.
Örneğin;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<ul type=”square”>
<li>Türkiye</li>
<li>Azerbaycan</li>
<li>Katar</li>
</ul>
<ul type=”circle”>
<li>Türkiye</li>
<li>Azerbaycan</li>
<li>Katar</li>
</ul>
<ul type=”disc”>
<li>Türkiye</li>
<li>Azerbaycan</li>
<li>Katar</li>
</ul>
</body>
</html>
Bu kod tarayıcıda aşağıdaki görüntüyü oluşturur;
<a></a> etiketi
Doğrudan link eklemeyi, yazıya link eklemeyi yada site içerisinde yönlendirme yapmayı sağlayan html etiketidir. Şu parametrelerle birlikte kullanılır;
- href: Yönlendirilmek istenen bağlantının adresi bu parametreyle belirlenir.
- target: Linke hedef bildirmeyi sağlar.
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<a href=”https://www.google.com” target=”_blank”> GOOGLE’A GİTMEK İÇİN BURAYA TIKLAYIN </a></body>
</html>
Burada “GOOGLE’A GİTMEK İÇİN BURAYA TIKLAYIN” metnine tıklanırsa Google sitesi yeni sekmede açılır. Eğer bağlantının yeni sekmede açılmasını istemiyorsanız target parametresini kaldırmalısınız.
CANLI ÖNİZLEME: GOOGLE’A GİTMEK İÇİN BURAYA TIKLAYIN
Aynı zamanda etikette rel=”nofollow” parametresi de kullanılır. Bu parametre yönlendirme yapılan bağlantının sitenizin referans olmadığını Google’a bildirir. Daha çok seo çalışması altında harici link çalışmasına kullanılan bir parametredir.
Benzer şekilde a etiketiyle sayfa içerisinde yönlendirme yapabilirsiniz.
Mesela biz ÜSTE ÇIK diye bir yazı yazalım ve ziyaretçi buna tıkladığında sayfanın en üstüne erişsin;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<a href=”#”> EN ÜSTE ÇIK </a>
</body>
</html>
CANLI ÖNİZLEME: EN ÜSTE ÇIK
Son olarak küçük bir uygulama daha yapalım. Şuan okuduğunuz sayfanın Renk kodları başlığının hemen üstüne <a name=”renk_kodlari”></a> satırını eklendi. Bu satır, başlığın üzerinde renk_kodlari adında bir durak oluşmasını sağladı. Bu sefer az şöyle bir kod ortaya çıkar;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<a href=”#renk_kodlari”> RENK KODLARI BAŞLIĞINA GİT </a>
</body>
</html>
CANLI ÖNİZLEME: RENK KODLARI BAŞLIĞINA GİT
Gördüğünüz üzere sayfa içerisinde a etiketiyle istediğiniz gibi yönlendirme yapabilirsiniz. Birçok internet sitesinde var olan içindekiler eklentisi bu şekilde yapılmaktadır.
<table></table> etiketi
Tablo oluşturmayı sağlayan etikettir. Briçok parametreyle birlikte kullanılır. Tablo oluştururken tr etiketiyle satırlar oluşturulur. Aynı zamanda td etiketiyle sütunlar oluşturulur. Yan yana olan hücrelerin birleştirilmesi için colspan parametresi ve alt alta olan hücrelerin birleştirilmesi için rowspan parametresi kullanılır.
Daha önceki etiketlerde de belirtilen genişlik, yükseklik ve kenarlık parametreleri table etiketinde kullanılır.
- tr: Satır oluşturur.
- td: Sütun oluşturur.
- colspan: Yan yana olan blokları birleştirir.
- rowspan: Alt alta olan blokları birleştirir.
Örnek bir tablo yapılışı;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<table border=”1″>
<tr>
<td width=”50″ height=”25″>1</td>
<td width=”50″ height=”25″>2</td>
<td width=”50″ height=”25″>3</td>
</tr>
<tr>
<td width=”50″ height=”25″>4</td>
<td width=”50″ height=”25″>5</td>
<td width=”50″ height=”25″>6</td>
</tr>
<tr>
<td width=”50″ height=”25″>7</td>
<td width=”50″ height=”25″>8</td>
<td width=”50″ height=”25″>9</td>
</tr>
</table>
</body>
</html>
Bu kodun görüntüsü şu şekilde olur;
Şimdi benzer bir kodla colspan ve rowspan parametrelerinin örneklerini görelim;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<table border=”1″>
<tr>
<td width=”50″ height=”25″ colspan=”4″>1</td>
</tr>
<tr>
<td width=”50″ height=”25″ rowspan=”3″>4</td>
</tr>
<tr>
<td width=”50″ height=”25″>7</td>
<td width=”50″ height=”25″>8</td>
<td width=”50″ height=”25″>9</td>
</tr>
<tr>
<td width=”50″ height=”25″>10</td>
<td width=”50″ height=”25″>11</td>
<td width=”50″ height=”25″>12</td>
</tr>
</table>
</body>
</html>
Bu kodun tarayıcıdaki görüntüsü şu şekilde olacaktır;
<iframe></iframe> etiketi
Sayfaya çerçeve eklemek için kullanılır. Şu parametrelerle birlikte kullanılabilir;
- width: Genişliği ayarlar.
- height: Yüksekliği ayarlar
- src: Çerçeve içerisinde gösterilecek olan içeriğin kaynak bağlantısı.
- frameborder: Çerçeve kenarlığını belirtir.
- name: Çerçevenin adını belirler.
- scroliing: Kenar çubuğunu gösterir yada gizler.
Google’ı çerçeve içerisine alan örnek bir kod yazalım;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<iframe width=”500″ height=”500″ src=”https://www.google.com.tr” frameborder=”1″ name=”cerceve” scrolling=”no”></iframe>
</body>
</html>
Bu kodun önizlemesi şöyle gözükür;
<hr> etiketi
Çizgi eklemeyi sağlar. İçerisinde genişlik ve renk gibi parametreler kullanılabilir.
Örnek;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÇALIŞMASI</title>
</head>
<body>
<hr width=”800″ color=”red”>
</body>
</html>
Bu kodun görüntüsü aşağıdaki gibidir;
<pre></pre> etiketi
Normalde HTML ile yazı yazıldığında bu yazılarda boşluk görülmez. Düz ve bitişik bir şekilde yazılır. HTML ile yazdığınız kodların yazıldığı gibi okunmasını ve yorumlanmasını isterseniz pre etiketini kullanabilirsiniz. Buna örnek olarak aşağıdaki örnek kodu inceleyebilirsiniz.
<html>
<head>
<meta charset=”utf-8″>
<title>Başlıksız Belge</title>
</head>
<body>
sarı kırmızı
bordo mavi
sarı lacivert
<pre>
sarı kırmızı
bordo mavi
sarı lacivert
</pre>
</body>
</html>
Aşağıda bu kodun tarayıcıdaki görüntüsü gözükmektedir. Görüldüğü üzere pre etiketleri arasındaki renkler yazıldığı gibi gözükürken hemen üst kısmında renkler yazılışından bağımsız düz bir şekilde görüntülendi.
<input></input> etiketi
Kullanıcıdan girdi istemeyi sağlar. HTML ile form oluşturabilmenizi sağlar. Bu etiket type parametresiyle özelleştirilebilir. Örneği aşağıdaki kodda kullanıcı adı type=”text” parametresiyle istenmiştir. Şifreyse type=”password” parametresiyle istenmiştir.
Örnek;
<html>
<head>
<meta charset=”utf-8″>
<title>Başlıksız Belge</title>
</head>
<body>
<pre>
Kullanıcı adınız: <input type=”text” name=”username”><br>
Parolanız: <input type=”password” name=”password”>
</pre>
</body>
</body>
</html>
Kodun görüntüsü;
Şuana kadar HTML hakkında birçok etiket gösterdik. Dilerseniz sadece HTML kullanarak bir kaç tasarım örneği yapalım.
HTML TASARIMLARI
1.UYGULAMA: HTML İLE FORM OLUŞTURMA
Web sitelerinde görmeye alışık olduğumuz iletişim formları ve benzeri formlarının iskelet yapısı hakkında fikir sahibi olalım. Burada HTML diliyle kendimize özel bir uygulama yaparak formların nasıl oluşturulduğuna dair bilgi sahibi olalım.
KOD;
<html>
<head>
<meta charset=”utf-8″>
<title>KAYIT FORMU</title>
</head>
<body>
<pre>
KULANICI ADINIZ: <input name=”” type=”text”>
PAROLANIZ: <input name=”” type=”password”>
E-POSTA ADRESİNİZ: <input name=”” type=”text”>
<input name=”” type=”button” value=”Gönder”>
</pre>
</body>
</html>
Burada kullanılan <pre></pre> etiketleri, arasına yazacağımız kodların yazıldığı gibi görünmesi ve yorumlanmasını sağlar. Böylece iletişim formumuz, dağınık ve çirkin bir görünüme sahip olmaz.
Kullanıcı adı ve parolanız yazısından sonra isim için <input name=”” type=”text”>, paralo için <input name=”” type=”password”> HTML kodu yazıldı. Aynı şekilde e-posta adresi içinde input etiketi kullanıldı.
Son olarak <input name=”” type=”button” value=”Gönder”> koduyla Gönder butonu oluşturuldu. Burada butonu oluşturan şey type=”button” parametresiydi. İçindeki değeri de (Gönder yazısını da) value=”Gönder” parametresiyle oluşturduk.
Sonuç;
Şimdiyse daha kapsamlı bir form oluşturalım.
Bu seferki formumuz bir sosyal medya formu olsun. Kullanıcıların karşı cinsten arkadaş bulmak için uğradıkları bu tür sitelerin kayıt formlarında genelde isim ve soyisim, yaş, cinsiyet, ilgi alanları, telefon numarası ve benzeri kişisel bilgiler istenir.
Bu sefer yapacağımız formda daha fazla etiket kullanacağımız için <pre></pre> etiketini kullanarak düzenli gözükmesini sağlamayacağız. Çünkü bu etiket içerisindeki elemanlar ne kadar fazla olursa, görünüşün bozulması o kadar kolay olur.
Sonuç olarak formun düzenli gözükmesi için <table></table> etiketi kullanacağız.
Kod;
<html>
<head>
<meta charset=”utf-8″>
<title>Başlıksız Belge</title>
</head>
<body>
<table border=”2″ bordercolor=”#000000″>
<tr>
<td width=”200″ height=”20″>ADINIZ VE SOYADINIZ</td>
<td width=”200″ height=”20″><input name=”” type=”text”></td>
</tr>
<tr>
<td width=”200″ height=”20″>YAŞINIZ</td>
<td width=”200″ height=”20″><input name=”” type=”text” size=”2″></td>
</tr>
<tr>
<td width=”200″ height=”20″>CİNSİYETİNİZ</td>
<td width=”200″ height=”20″><input name=”cinsiyet” type=”radio” value=”Erkek”>Erkek<input name=”cinsiyet” type=”radio” value=”Kadın”>Kadın</td>
</tr>
<tr>
<td width=”200″ height=”20″>TELEFON NUMARANIZ</td>
<td width=”200″ height=”20″>+90<input name=”” type=”text”></td>
</tr>
<tr>
<td width=”200″ height=”20″>İLGİLENDİKLERİNİZ</td>
<td width=”200″ height=”20″><input name=”” type=”checkbox” value=”Sinema”>Arkadaşlık<input name=”” type=”checkbox” value=””>Flört<br><input name=”” type=”checkbox” value=””>Sohbet<input name=”” type=”checkbox” value=””>Eğlence</td>
</tr>
<tr>
<td><input name=”” type=”button” value=”Gönder”><input name=”” type=”button” value=”Sıfırla”></td>
</tr>
</table>
</body>
</html>
Tüm bu kodu yazdıktan sonra <table border=”2″ bordercolor=”#000000″> etiketi içerisindeki border=”2″ bordercolor=”#000000″ parametrelerini kaldırıyoruz. Çünkü bu parametreleri sadece formun düzenli gözükmesi için eklemiştik.
Sonuç;
2.UYGULAMA: FORM İÇİN LİSTE SUNAN AÇILIR PENCERE OLUŞTURMA
Formlarda bazen aralarınsan seçim yapmamızı sağlayan açılır menülere ihtiyacımız olmaktadır. Bu menüler <select></select> etiketiyle yapılır. Aynı zamanda <option></option> ile menü seçenekleri belirlenir.
Örnek olarak aşağıda yıl içerisindeki aylardan seçim yapabileceğiniz bir açılır pencere yaptık.
Kod;
<html>
<head>
<meta charset=”utf-8″>
<title>HTML ÖRNEKLERİ</title>
</head>
<body>
<select name=”aylar”>
<option>Ocak</option>
<option>Şubat</option>
<option>Mart</option>
<option>Nisan</option>
<option>Mayıs</option>
<option>Haziran</option>
<option>Temmuz</option>
<option>Ağustos</option>
<option>Eylül</option>
<option>Ekim</option>
<option>Kasım</option>
<option>Aralık</option>
</select>
</body>
</html>
</body>
</html>
SONUÇ;
3.UYGULAMA: SADECE HTML KULLANARAK FACEBOOK SAYFASININ TASARIMI
HTML dilinin görsel açıdan zengin olmadığını daha öncede belirtmiştik. Haliyle HTML ile yapılan tasarımlar görsel açıdan hiç güzel görünmeyecektir.
Şimdiyse sadece ve sadece HTML kullanarak dünyaca ünlü sosyal medya sitesi olan Facebook’un ana sayfa tasarımını yapalım.
Çok eskiden web sitelerinde (Sadece HTML kullanıldığı ve CSS’in bile gelişmediği zamanlarda) table etiketi çokça kullanılırdı. Bu etiketle sitelerin iskelet yapısı oluşturulurdu. Şimdi bizde sizlerle beraber bu ilkel yöntemle Facebook ana sayfasını tasarlayalım.
Bu tasarım çok çirkin gözükmekle beraber kullanıcıyla etkileşim içerisinde olamayacaktır.
Facebook sayfasının normal görünümü aşağıdaki gibidir.
Şimdiyse HTML ile bu sayfayı yapmaya çalışalım.
Kod;
<html>
<head>
<meta charset=”utf-8″>
<title>Başlıksız Belge</title>
</head>
<body>
<table width=”auto” height=”auto” bgcolor=”F0F2F5″ border=”0″>
<tr>
<td width=”auto” height=”400″ colspan=”2″></td>
<td></td>
</tr>
<tr>
<td width=”800″ height=”auto” ><font face=”Dubai Medium” size=”48″ color=”#1877F2″>facebook<br><font face=”Dubai Medium” size=”43″ color=”#1C1E21″>Facebook tanıdıklarında iletişim kurmanı<br>ve hayatında olup bitenleri paylaşmanı<br>sağlar.</font></font></td>
<td bgcolor=”#ffffff”>
<input name=”” type=”text” value=”E-Posta veya telefon numarası”><br>
<input name=”” type=”text” value=”Şifre”><br>
<input name=”” type=”button” value=”Giriş yap”><br>
<font face=”Arial” color=”188CF5″ size=”2″> Şifreni mi unuttun ?<br>
<hr width=”300″ align=”center”><br>
<input name=”” type=”button” value=”Yeni hesap oluştur”><br>
</td></tr>
<tr>
<td></td>
<td>Ünlü biri, müzik grubu veya şirket için <b>Sayfa oluştur</b></td>
</tr>
<tr>
<td width=”auto” height=”400″ colspan=”2″></td>
<td></td>
</tr></table>
</body>
</html>
Sonuç;
Ne kadar ilkel ve kötü görünüyor değil mi ? Bunun sebebi, HTML ile site tasarımının değil sadece iskelet yapısının kurulmasıdır.
Facebook sitesine çok daha benzer bir tasarım için CSS dilinin de kullanılması gerekmektedir.
4.UYGULAMA: SADECE HTML KULLANARAK BASİT SİTE İSKELETİ OLUŞTURMA
Bu uygulamada HTML kullanarak iskelet yapısı oluşturacağız. Bu yapıda Facebook logosu taşıyan head, sayfaların bulunduğunu navigasyonu ve menüyü içeren sol kenar çubuğu, sayfa içeriğini taşıyan kısım ve atıf metninin bulunduğu footer kısmını oluşturacağız.
Kod;
<html>
<head>
<meta charset=”utf-8″>
<title>Başlıksız Belge</title>
</head>
<body>
<table width=”auto” height=”auto” bgcolor=”F0F2F5″ border=”1″>
<tr>
<td width=”1000″ height=”200″ colspan=”2″ background=”https://static.xx.fbcdn.net/rsrc.php/y8/r/dF5SId3UHWd.svg”></td>
</tr>
<tr>
<td width=”366″ height=”600″>
<font face=”Tahoma” size=”6″><a href=”#”>ANA SAYFA</a></font><br>
<font face=”Tahoma” size=”6″><a href=”#”>HAKKIMIZDA</a></font><br>
<font face=”Tahoma” size=”6″><a href=”#”>BİZİ TAKİP ET</a></font><br>
</td>
<td width=”1000″ height=”400″>
<pre>
KULANICI ADINIZ: <input name=”” type=”text”>
PAROLANIZ: <input name=”” type=”password”>
E-POSTA ADRESİNİZ: <input name=”” type=”text”>
<input name=”” type=”button” value=”Gönder”>
</pre>
</td>
</tr>
<tr>
<td width=”1000″ height=”100″ colspan=”2″ align=”center”>
<font face=”Tahoma” size=”6″>Tüm hakları saklıdır.</font>
</td>
</tr>
</table>
</body>
</html>
Sonuç;
CSS ile bu tasarımlara neler eklenebilirdi?
HTML ile oluşturulabilecek tasarımlar bu ve buna benzer görsellikten uzak yapılar olur. Zaten HTML tasarım için kullanılan bir dil değildir. Sadece iskelet yapısı oluşturulabilir. Bir siteye görsellik katmak için CSS ifadelerinde kullanılması gerekmektedir. Eğer sitenin dinamik bir yapıda olması isteniyorsa ek olarak JS kodları da dahil edilmelidir.
Peki ya CSS ifadelerinin de dahil olduğu bir tasarımda nasıl bir sayfa oluşturabilirdik ? CSS ifadelerinin anlatıldığı başka bir içeriğimiz mevut. İçerik içerisinde CSS ifadelerin nasıl ne işe yaradığı ve nasıl kullanıldığı detaylı bir şekilde anlatılmaktadır.
Yine de CSS ifadelerinde bulunduğu bir tasarımın nasıl gözükeceğini merak ediyorsanız aşağıdaki kodu inceleyebilirsiniz. Burada CSS ve HTML ifadeleriyle basit bir sayfa tasarımı yaptık. Bu tasarım, CSS hakkında fikir sahibi olmanızı sağlayabilir.
Kod;
<html>
<head>
<meta charset=”utf-8″>
<title>Başlıksız Belge</title>
</head>
<body>
<html>
<head>
<meta charset=”utf-8″>
<title>İKİNCİ ŞABLON</title>
<style type=”text/css”>
body{background:url(https://1.bp.blogspot.com/-XHVW3uzRFFw/Xf_Eb2i4i8I/AAAAAAAAFhQ/T2mWEYR9KF8pDhwezqJJVw3xhM1bI-F1gCLcBGAsYHQ/s1600/7282.jpg)}
.sitenintumu{width:1114px; height:auto; margin:0px auto;}
.logoalani{width:250px; height:150px; margin:100px auto;}
.menualani{width:1200px; height:60px; margin:0px auto; padding:0px;}
.menualani ul{list-style:none; margin:0px auto; padding:0px;}
.menualani li{float:left margin-top:0px; margin-left:50px;}
.menualani a{display:block; width:180px; height:18px; color:#fff; background:#900; text-align:center; text-decoration:none; font:bold 18px Arial; margin-:0px; float:left; padding:18px;}
.menualani a:hover{ color:fff; background:#F03; margin:0px auto;}
.yayinkutularialani{width:1200px; height:auto; margin:0px 400px 0px 0px; padding:0px;}
.yayinkutusu{width:300px; height:400px; background:#F03; margin:10px auto 10px; margin-left:65px; padding:0px; float:left; border-radius:20px;}
.resimalani{width:300px; height:250px; background:#00F; border-radius:20px 20px 0px 0px; background:url(https://1.bp.blogspot.com/-vvKYaMJyQeo/XfuC-RVkQcI/AAAAAAAAFfk/ap0IEha5dB4Dzpdu34ofdwtxRSIlzY0YwCLcBGAsYHQ/s320/5.jpg)}
.yayinbasligi{width:300px; height:auto; position:relative; top:265px; left:5px; color:#fff; font:bold 16px Arial; }
.yayinmetni{width:300px; height:auto; position:relative; top:270px; left:5px; color:#fff; font:12px Verdana; }
.dahafazlasinioku{width:200px; height:100px; position:relative; top:60px; left:40px;}
.dahafazlasinioku a{display:block; height:23px; padding:7px; text-decoration:none; text-align:center; color:#fff; background:#600; border-radius:50px 0px 50px 0px;}
.dahafazlasinioku a:hover{color:#600; background:#099;}
</style>
</head>
<body>
<div class=”sitenintumu”>
<div class=”logoalani”>
<img width=”200″ height=”200″ src=”https://1.bp.blogspot.com/-UDojDxYVKgM/XbIYt-EqJBI/AAAAAAAAEuU/BMv0py_46NsOfaHW5b44_EERnexW6vf4gCLcBGAsYHQ/s1600/PARDUS_0opacity.png”>
</div>
<div class=”menualani”>
<ul>
<li><a href=””>ANA SAYFA</a></li>
<li><a href=””>YAYINLAR</a></li>
<li><a href=””>ARŞİV</a></li>
<li><a href=””>HAKKIMIZDA</a></li>
<li><a href=””>İLETİŞİM</a></li>
</ul>
</div>
<div class=”yayinkutularialani”>
<div class=”yayinkutusu”>
<div class=”resimalani”>
<div class=”yayinbasligi”>
YAYIN BAŞLIĞI
</div>
<div class=”yayinmetni”>
Makalenin tanıtım metni.
<div class=”dahafazlasinioku”>
<a href=””>DAHA FAZLASI</a>
</div></div></div></div>
<div class=”yayinkutusu”>
<div class=”resimalani”>
<div class=”yayinbasligi”>
YAYIN BAŞLIĞI
</div>
<div class=”yayinmetni”>
Makalenin tanıtım metni.
<div class=”dahafazlasinioku”>
<a href=””>DAHA FAZLASI</a>
</div></div></div></div>
<div class=”yayinkutusu”>
<div class=”resimalani”>
<div class=”yayinbasligi”>
YAYIN BAŞLIĞI
</div>
<div class=”yayinmetni”>
Makalenin tanıtım metni.
<div class=”dahafazlasinioku”>
<a href=””>DAHA FAZLASI</a>
</div></div></div></div>
</div>
</div>
</body>
</html>
</body>
</html>
SONUÇ;
Fare imleci ana sayfanın üstüne getirildiği için ana sayfa sekmesinin arka plan rengi değişti. Tasarımda benzer şekilde renk değiştiren butonlar bulunmaktadır. CSS ile bundan çok daha şık ve güzel gözüken (örneğin açılır menüye sahip ana sayfa gibi), daha da gelişmiş tasarımlar yapacağız. Şimdilik CSS için fikir sahibi olmanız için bu basit tasarımı görmeniz yeterlidir.
Eğer daha fazla ızgara alanına sahip olmak isterseniz aşağıdaki kod parçasını <body></body> arasında yerleştirebilirsiniz. Bu kod parçası sayesinde istediğiniz kadar ızgara elemanı ekleyebilir ve çıkartabilirsiniz.
Kod parçası;
<div class=”yayinkutusu”>
<div class=”resimalani”>
<div class=”yayinbasligi”>
YAYIN BAŞLIĞI
</div>
<div class=”yayinmetni”>
Makalenin tanıtım metni.
<div class=”dahafazlasinioku”>
<a href=””>DAHA FAZLASI</a>
</div></div></div></div>






1 Yorum. Yeni Yorum
Html başlangıç konusunda güzel bilgi vermişssiniz Volkan bey. Teşekkür ederim.